Project: Responsive Web Design
Project Duration: 80 Hours
Role: UX Designer, Researcher
Design Process: Double Diamond Design Process
Tools: Figma, Maze, Optimal Workshop, Zoom, Facetime
About STAYIN: STAYIN was founded by Lenny A. Lenny is a father of two with a passion for food, travel, nature, and hospitality. Hoping to share the magic of these rolling hills called the Catskill Mountains, by building tiny experiences in its wondrous woods. STAYIN currently hosts 3 properties all located within miles of each other.
JUMP TO
DISCOVER | DEFINE | DEVELOP | DELIVER | FINAL-DESIGN
STAYIN, a vacation rental venture led by Lenny, is currently without its own website. Lenny uses Airbnb for listings and social media for updates on what he calls his 'Building Broke' journey. The challenge is to create a user-friendly website that allows easy bookings and inquiries. The aim is to develop a website that simplifies the booking process and aligns with Lenny's vision.
PROJECT OVERVIEW & PROBLEM
DISCOVER
Research Goals
Research Objectives
Build a responsive website that fully displays everything “STAYIN” has to offer, highlighting the rental properties and encouraging users to book.
Allow users to see availability and pricing directly from the site without hassle.
Determine how people go about finding and booking getaway homes.
Understand reasons why people book getaway homes and vacation.
Find patterns in booking sites online
Based on a survey conducted, the top sites participants visited to book vacations/getaways were AirBnb, Expedia, and Hopper. Getaway was not mentioned but through market research I found that Getaway was actually the closest thing to what my client was trying to recreate. I paid close attention to the layout of every site as well as the features and services offered.
COMPETITIVE ANALYSIS
USER INTERVIEWS & INTERVIEW FINDINGS
4 participants were interviewed to get a better understanding of what users look for when booking a vacation via online. Participants were both male and female between the ages of 23 and 35. Here are some key takaways!
3 of 4
participants value clear policies
participants found price to be important
4 of 4
participants appreciating straightforward booking
3 of 4
Personal Experience with Vacation Rentals:
Some participants have stayed in cabins before, often using platforms like Airbnb and Expedia.
Personal experiences range from booking individually to coordinating bookings with friends.
Reviews and Reputation:
Reviews are important for users in assessing the quality of vacation rentals.
Inaccurate or inconsistent reviews across different platforms are a concern.
Platform Layout and Colors:
Users appreciate user-friendly layouts and visually appealing designs on platforms.
This affinity map reveals important insights from participants about vacation rentals. It emphasizes easy booking, cleanliness, and pricing, while accurate reviews, personal interactions, and quality amenities enhance experiences. Design and transparency are key, and host responsiveness matters too. This led me to create categories like User Needs, Priority Factors, Booking Process, and Site Features.
AFFINITY MAP
DEFINE
Based on the information gathered during the user interviews, I created two user personas that capture the goals and pain points shared during the interviews. Meet Justin and Sarah. Justin is looking for the easiest booking process possible, he’s all about saving time, while Sarah is all about detail, she likes knowing what she’s getting herself into.
PERSONAS
After speaking with my client, we came up with a list of goals for both the user and the business. As well as some technical things to consider.
PROJECT GOALS
Initially, I developed a roadmap for the feature set, ensuring essential components were integrated, informed by user interviews and secondary research. I then collaborated with the stakeholder to validate the features.
SITEMAP
Following the roadmap, I employed a hybrid card sort with 5 participants. I allowed participants to create their own categories as they see fit. I created the sitemap using data from my card sort.
Task flows for some of the website features were created. Using my personas as point of reference, I made the tasks as simple as possible.
USER FLOW & TASK FLOW
The primary task for the clients website is being able to book a stay with minimal effort. With user goals and pain points in mind, I created the “Book Now” user flow.
DEVELOP
I began my process by creating low fidelity desktop wireframes for a landing/home page, the property page and the booking page. My goal was to keep everything as clean as possible without offering too much information on each screen. Keeping an overall simplistic experience.
LOW FIDELITY WIREFRAMES
Before diving into the detailed wireframes, I first created a UI Kit for STAYIN. The client gave me the logo to start with, and from there, I put together all the design elements needed. To make the website look appealing, I opted for cardinal red as the primary color for impactful CTAs. Out of all the options, I focused on"Getaway" as research led me to conclude that it closely aligns with my client's vision.
UI COMPONENTS
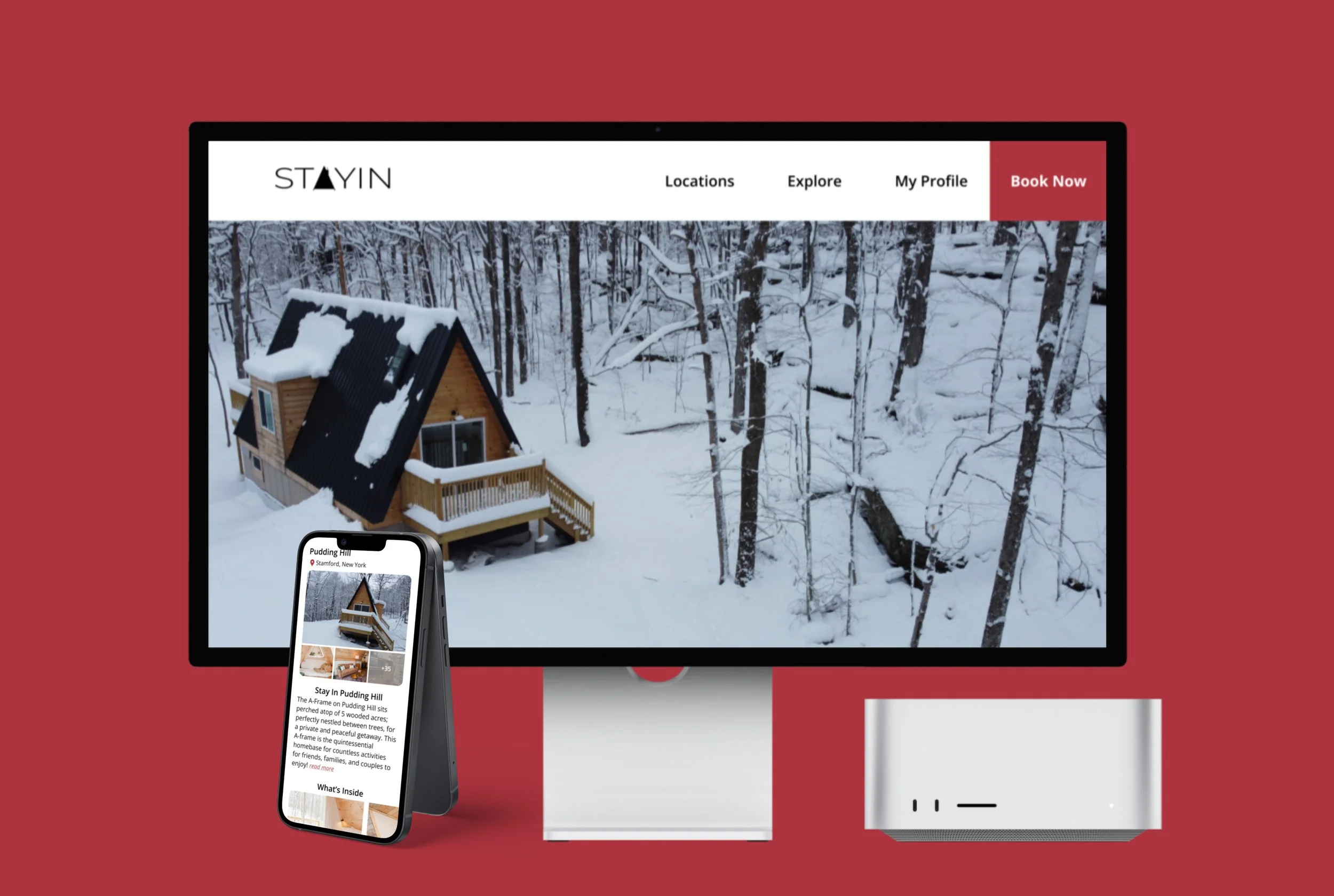
With the UI Kit for STAYIN in place, I began to bring my low-fidelity wireframes to life. Once I received the client's approval, I advanced to crafting the high-fidelity wireframes, focusing on three pivotal screens: the home page, property page, and checkout page. The aim was to offer users ample information seamlessly, without the need for extensive searches. Additionally, the client provided high-quality images of various properties to enhance the visual experience, again directly resolving a very important user need.
HIGH FIDELITY WIREFRAMES
DELIVER
The prototype was created to test the 3 different ways to book a stay at STAYIN.
The goals of my usability test were the following;
Understand which path a user would most likely choose
Have little to no error or confusion about the booking process
Achieve an over 80% success rate for booking process
PROTOTYPE & USABILITY TESTING
USABILITY TEST FINDINGS
100%
83%
of participants had direct success with the booking process.
of participants rated the process a 5 out of 5.
“Very minor, when it was a drop down I was kind of expecting a minimize button”
“No changes, this went well”
“I think the flow went nice and smooth. ”
I used the feedback from users during the usability testing to guide my design iterations. One user, in particular, highlighted the absence of a minimize option after selecting something from a dropdown. In response, I implemented a "go back" option to account for any potential errors. This design adjustment aims to reduce the occurrence of user errors and the need to backtrack.
REVISIONS AFTER TESTING
FINAL DESIGN
Continue testing the design to ensure a seamless process
Design additional screens
Confirm final iterations with stakeholder and handoff to developers
NEXT STEPS
REFLECTION
This was the first time I worked with a real life client. This product isn’t perfect and I understand that there is a lot that can be done to improve but because of the time constraints I was unable to create some of the additional screens and had to focus on select screens. One of the biggest challenges during this project was communicating with the stakeholder. I found myself at times not knowing how to proceed because I was waiting for a response. I am however satisfied with this product and would love to continue working on it.
THANK YOU FOR READING!
FEEL FREE TO REACH OUT