Project: End to End Application: SPLTPAY
Project Duration: 80 Hours
Role: UX/ UI Designer, Researcher
Tools: Figma, Maze, Optimal Workshop, Zoom, Facetime
About SPLTPAY: SPLTPAY is a mobile application that that simplifies splitting restaurant bills amongst groups and friends. It offers various ways to split, keeps balances updated, and even handles payments securely. With a user-friendly design, it takes the hassle out of bill sharing, making dining out more enjoyable for everyone.
JUMP TO
DISCOVER | DEFINE | DEVELOP | DELIVER | FINAL-DESIGN
Splitting a bill at a restaurant can be quite daunting. It's one thing to divide the bill equally amongst two or more people when everyone has similar meals, but that's not always the case. In large groups, many people end up paying more than their share because it's easier to just 'split the bill.' However, this often leads to unfairness and even disputes. Imagine this, you order a small appetizer and a soda for a total of $15, while your friends order appetizers, entrees, and multiple drinks.
THE PROBLEM
This project aimed to create a user-friendly mobile app that simplifies splitting restaurant bills among groups. Users can scan a receipt from a participating restaurant, and SPLTPAY handles the rest. It offers options for splitting by the number of people or items ordered, emphasizing accuracy and minimal design to provide a stress-free, enjoyable dining experience
PROJECT OVERVIEW
DISCOVER
RESEARCH GOALS
RESEARCH OBJECTIVES
Frequency of Bill Splitting: 100% of Participants split bills between 1-5 times a month.
Preferred Payment Methods: Participants use a mix of payment methods, including Apple Pay, Zelle, Cash, and Card, with a preference for quick and convenient options.
Challenges Faced: Issues with some individuals not paying their share or trying to alter the bill amount have been experienced, causing potential disagreements and/or arguments.
Awareness of Bill-Splitting Apps out there: 100% of participants have no experience using bill splitting apps. Only one participant had heard of bill-splitting apps but hadn't used any.
Desired Features in an App: Participants highlighted features like accurate calculations, easy integration with bank accounts, instant deposits, and the ability to request money.
Concerns: Participants were mostly unconcerned about using a bill splitting app.
50%
50%
Design and develop a user-friendly bill-splitting application that enables hassle-free checkouts for groups of users.
Identify and understand the pain points experienced by users when splitting bills, particularly those who encounter difficulties.
Gain insights into the specific needs and preferences of users regarding bill-splitting processes, to determine which features and functionalities would be most helpful to them.
Build an end-to-end application
Understand user needs and pain points when splitting bills at restaurants
Design and develop a user-friendly interface for the SPLITPAY application, ensuring that it is intuitive, easy to use, and visually appealing
In my research, I explored bill-splitting apps like TAB, Settleup, and Splitwise. Splitwise focuses on shared expenses but lacks real-time payments. Settle Up offers a simple approach but has limited integrations. Tab excels in restaurant-focused features, though recent updates have caused issues like users being unable to link their Venmo accounts.
I created a competitive analysis chart to help identify the strengths and weaknesses of each app.
COMPETITIVE ANALYSIS
4 participants between the ages of 29 and 35 were surveyed. All participants had prior experience with splitting bills among groups, but none of them had used a bill-splitting application before. Here are some key takeaways from the interviews.
USER INTERVIEWS & INTERVIEW FINDINGS
Prefer to split based on what each individual has ordered.
Prefer to divide evenly by the number of people involved.
100%
Prefer methods that allow everyone to feel fair.
From the interviews, I found common themes. People often split bills in larger groups, with some preferring to split by the number of people and others by what each person ordered. They use various payment methods like Apple Pay, Zelle, Cash, or cards.
Sometimes, one person pays first and then receives payment from party after. Privacy and security to most, but not to all. Features like handling different group sizes, quick and secure transactions, and clear cost division were most brought up.
Some wanted instant money transfers/requesting funds directly in the app. Not many used bill-splitting apps t all, but some may be interested. Users wanted fairness, ease, and privacy in bill splitting, considering servers' tips and cost splitting.
Click the image to see more
AFFINITY MAP
DEFINE
Using the Affinity Map and User Interviews insights, I crafted Thomas, a 29-year-old food enthusiast from Brooklyn, NY. Building upon actual data guarantees that all design choices will resonate authentically with users.
PERSONAS
My main emphasis was on the "scan a code" task since everything in SPLTPAY revolves around this feature. I aimed to create a streamlined flow with minimal steps for this process. All users mentioned wanting something that was easy to use which is why I went the minimal route.
USER FLOW & TASK FLOW
This user journey explores the choices users have while scanning a bill. Users can decide to split the bill based on their purchases or equally among guests. Another option is to pay the entire bill at once.
DEVELOP
I began with market research to identify successful approaches for similar processes. I then generated different versions of the onboarding process and the code scanning procedure within SPLTPAY.
LOW FIDELITY WIREFRAMES
When designing the logo, I approached bill splitting quite literally. My goal was to craft something straightforward that users could readily recognize, such as receipts or bills. I opted for the Source Sans Pro typeface due to its clean and contemporary look, making it easily legible and offering various weight options. As the primary color, I chose blue to create a sense of familiarity among users. I also integrated secondary colors and grays to harmonize with the design. Given the applications minimal functionality, SPLTPAY employs few icons.
UI COMPONENTS
In the mid-fidelity wireframes, I began by putting in temporary text and fields. I used a blue background to make things more noticeable. The main aim was to see what worked and what didn’t. My goal was to test out the flows I had created. Following input from my mentor and peers, I implemented several iterations as detailed below.
MID FIDELITY WIREFRAMES
I opted for a clean and straightforward design, using a nearly white background and the primary blue color for buttons and text fields. I made adjustments by replacing logos and icons. I introduced cards for recent bills and various groups. There's a profile icon in the top-right corner for quick navigation and settings, while friends, along with the scan button, are in the bottom navigation. Additionally, I incorporated an animation using the logo to signal successful bill payments to users.
HIGH FIDELITY WIREFRAMES
DELIVER
I tested SPLTPAY with 6 participants who had never used a bill splitting app before. The goal was to understand how well the app works for users who may not have experience. Participants tested 4 different tasks.
The goals of my usability test were the following;
Test ease of onboarding flow
Have users scan a code and split a bill by (Selecting items, number of guests, paying in full)
Identify usability issues
Get feedback for overall design
PROTOTYPE & USABILITY TESTING
USABILITY TEST FINDINGS
100%
100%
Had direct success with creating an account using an email address as well as adding a picture to their profile. All participants rated this flow a 10/10 with 10 being very easy.
Had success with paying a bill in full. Despite the 100% success rate, 50% of participants rated this task a 10/10 (very easy) while 50% rated it a 9/10.
Had direct success with scanning a bill & Splitting by # of guests. 67% of users found this flow to be very easy 10/10 while 33% gave this task a 9/10.
83%
“The QR CODE in the middle of of the bottom of the screen was a bit
misleading”
“Easy to use split pay”
“Sometimes it’s difficult to read receipts, this was easy on the eyes”
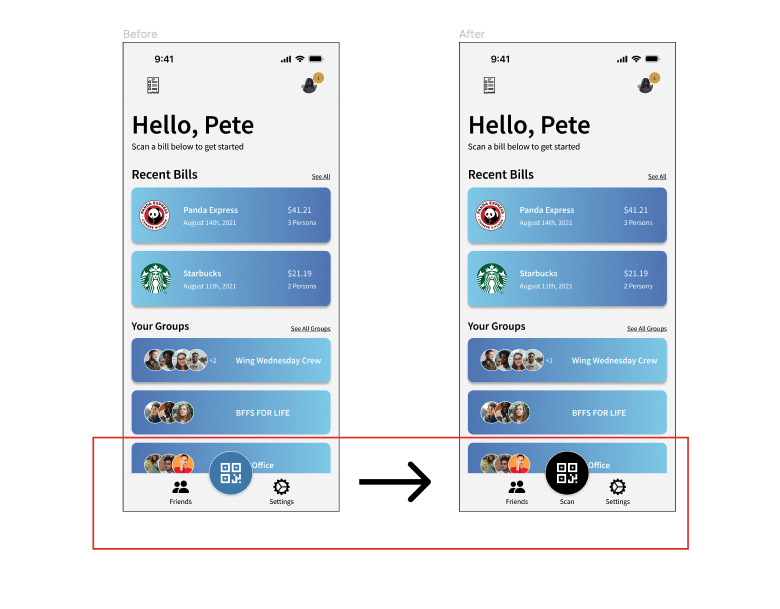
Taking into account insights from usability test results, along with feedback from mentors and peers, I revisited the design and implemented some changes.
For the navigation bar, I adjusted the scan feature to appear in black, and I included the feature's name below it for improved navigation efficiency.
REVISIONS AFTER TESTING
I also refined the green color, opting for a more medium shade. The initial bright and neon green didn't align well with the design's color palette.
In terms of the logo, I made alterations as well. I found that splitting it down the middle made more logical sense. Additionally, I decided to integrate the app name into the logo for a cleaner appearance.
This adjusted logo is now in the header section, enhancing the overall visual clarity.
To provide a dynamic touch, the logo will briefly flash when the user opens the page.
Finally, the onboarding screen showcases the new logo's inclusion.
These changes were driven by the aim of creating a more intuitive and better user experience.
FINAL DESIGN
Work on additional screens and flows (friends, add friends, send/request pay, create groups, settings and more.
Continue testing new flows.
NEXT STEPS
REFLECTION
Creating an end-to-end project presents challenges, especially within the time constraints of this project. The idea for this project was born from a personal experience when I dined with a group of eight people who weren't well-acquainted. The struggle to settle the bill efficiently sparked the idea for SPLTPAY. I believe SPLTPAY has the potential to benefit both diners and restaurants by providing a smoother payment process.
The concept is for restaurants to collaborate with SPLTPAY, offering a more streamlined payment experience. If given the opportunity to start over, I would place greater emphasis on the design aspect. While the base I've built shows promise, it could achieve even more if given extra time and resources.
Thank you for reading. Feel free to get in touch!